はじめに
こちらの記事でより簡便なDVCの設定について解説しました。このページを書き直す時間がないためまだ修正できていませんが、もしDVCを採用するということであれば、ぜひ参考にしてみてください。
本記事は以前投稿した同タイトルの記事をアップデートしたものです。
変更点としては、
- Dockerfileの見直し
- Rのアップデートとそれに伴うPython仮想環境の追加
- 全体的にコードを整理
です。
記事の構成もブラッシュアップしました。
DockerとVSCodeを使ってRの環境を構築する方法を説明します。
開発コンテナを使うメリットは、環境を簡単に共有でき、他の環境に影響を受けずに作業ができることです。
あまり環境構築に詳しくなくても実装できるよう意識して書いていますので、最後まで自分のPCでも実装してみてください。
事前準備
まず、WSL2, Ubuntu, Homebrew, VSCode, Docker, Git, そしてGitHubの準備をします。WindowsとMacでの設定が異なるため、それぞれについて説明します。
全体的に、導入済みの箇所は飛ばしてください。
WSL2(Windowsユーザーのみ)
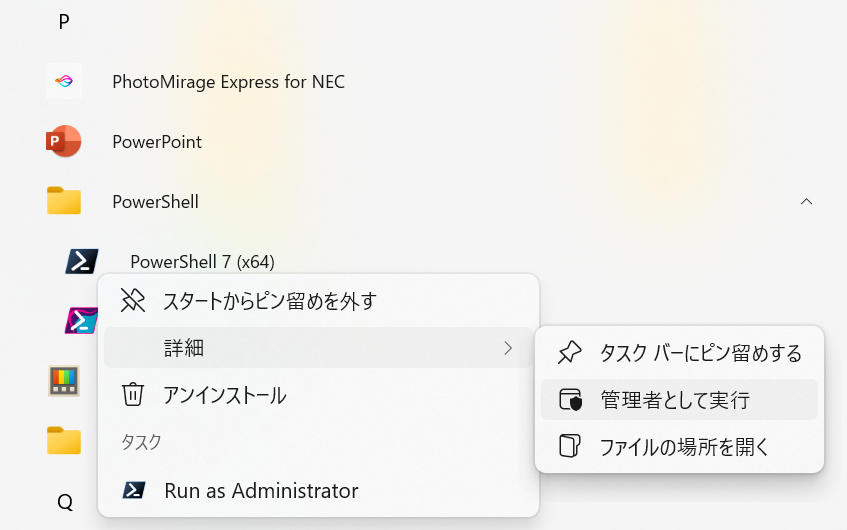
- PowerShellまたはWindowsコマンドプロンプトを管理者権限で開く
- 右クリックで管理者権限を使えます。

- 以下のコマンドを入力して実行
- これでインストールはできるはずですが、詳しくはこちらのサイトを参照してください。
PowerShell
wsl --install- ユーザー名とパスワードを設定
- インストールが終わると、Linuxディストリビューションのユーザー名とパスワードの作成を求められます1。
- ユーザー名は何でも大丈夫です。パスワードもめちゃくちゃ簡単で問題ありません。
- パスワードは画面上には表示されませんが、ちゃんと入力されています。慌てて何回も入力しないようにしてください。
エクスプローラーからLinuxに入り2、Ubuntu→home→[ユーザー名]と入ったところがメインとなるディレクトリです。
Homebrew(Macユーザーのみ)
MacユーザーはHomebrewを使って諸々インストールしていくので、まだの方はここでインストールしてください。
- ターミナルを開く
- アプリ一覧から「ターミナル」を探してください。
- 以下のコマンドを入力して実行
- パスワードを求められるので、入力してください。
Terminal
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"VSCode
- VSCodeのダウンロードサイトからダウンロード、インストール
- Download for Windows3をクリックしてダウンロードできます。
- インストールができたら、VSCodeを開いてください。
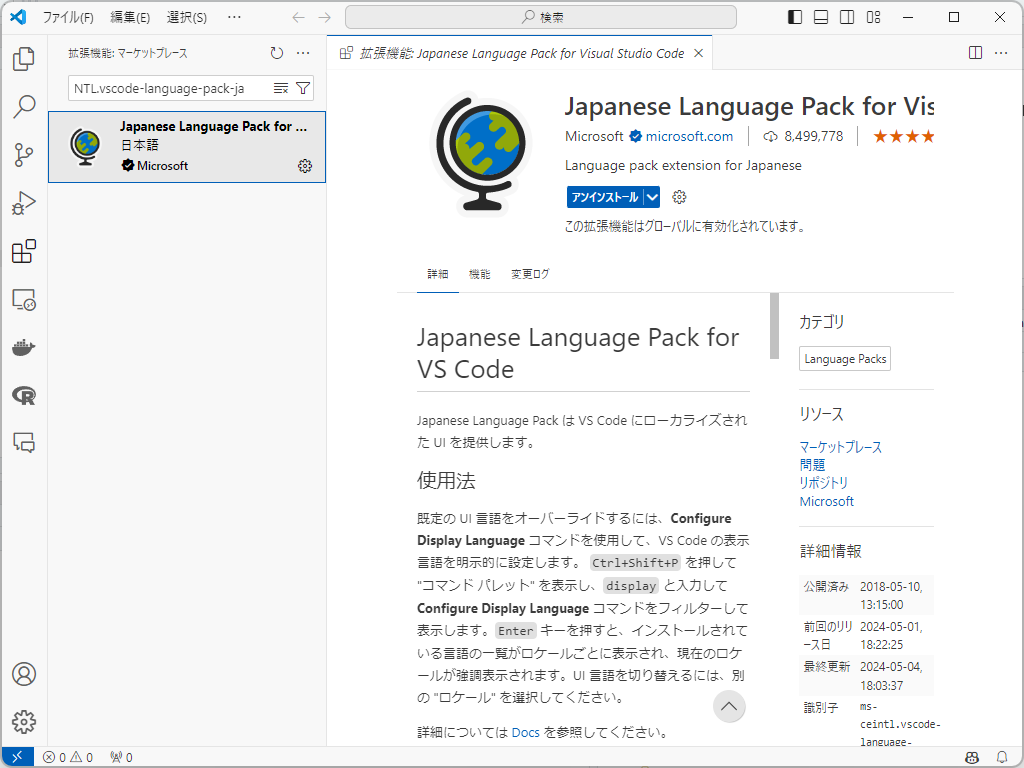
- (任意)日本語の拡張機能をインストール
- 画面左側に拡張機能のアイコン
があります。ここの検索ボックスに MS-CEINTL.vscode-language-pack-jaと入力し、1番上に出てきたものをインストールします4。 - インストール後、VSCodeを再起動すれば日本語が反映されていると思います。
- 画面左側に拡張機能のアイコン

- 拡張機能のインストール
- 拡張機能の検索ボックスで、次のIDを入力し、インストールします。
ms-vscode-remote.remote-containers(Dev Containers)ms-vscode-remote.remote-wsl(WSL, Windowsユーザーのみ)
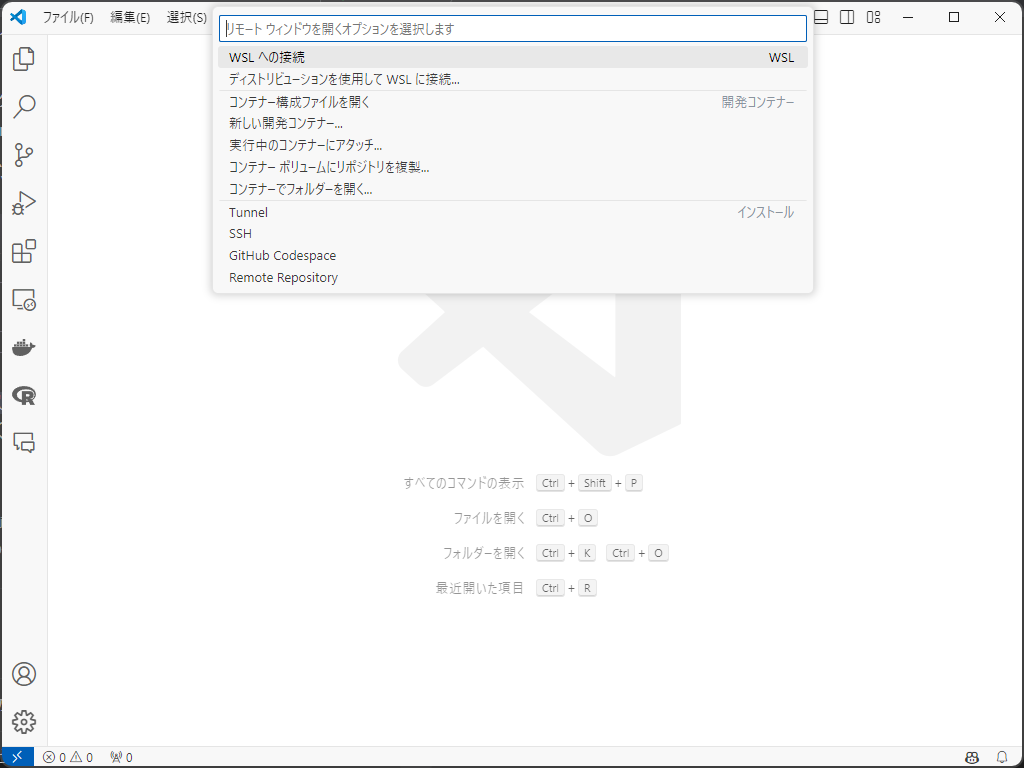
- WSLに接続(Windowsユーザーのみ)
- VSCodeから先ほどインストールしたWSLに接続します。
- 画面左下の青い
をクリックして、「WSLへの接続」をクリックします。

Docker
Dockerをインストールします。
- Windowsの方はここからDocker Desktop for Windowsを、Macの方はこちらからダウンロード&インストール
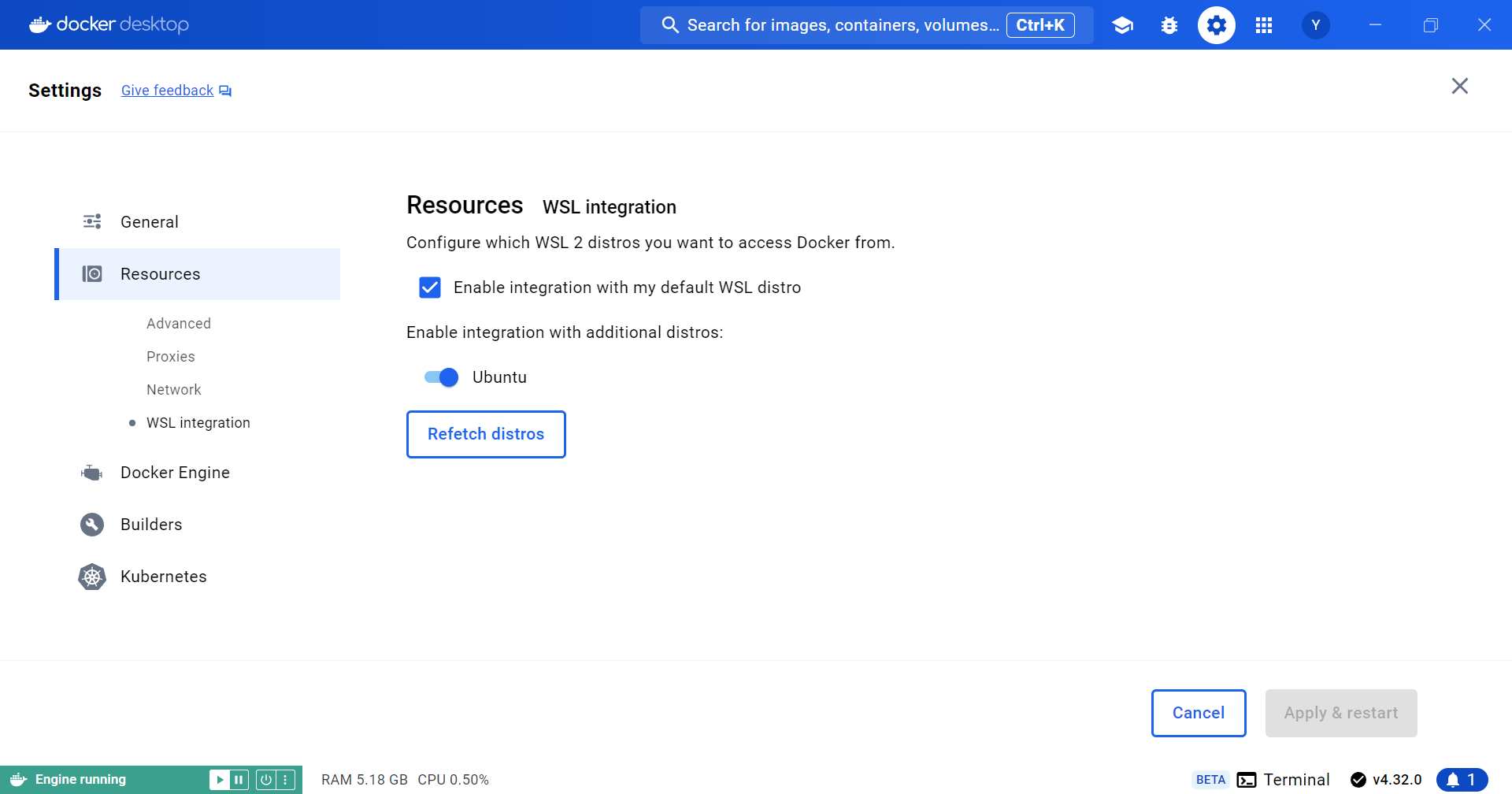
- 設定の確認(Windowsのみ)
- インストール出来たら、画面上部の設定ボタンからResources、WSL integrationと進み、チェックボックスにチェック、Ubuntuがオンになっていることを確認してください。
- たまに、何もしていないのにここがオフになっていて、トラブることがあります。
- 詳しくはこちらをご覧ください。日本語で書いてあります。

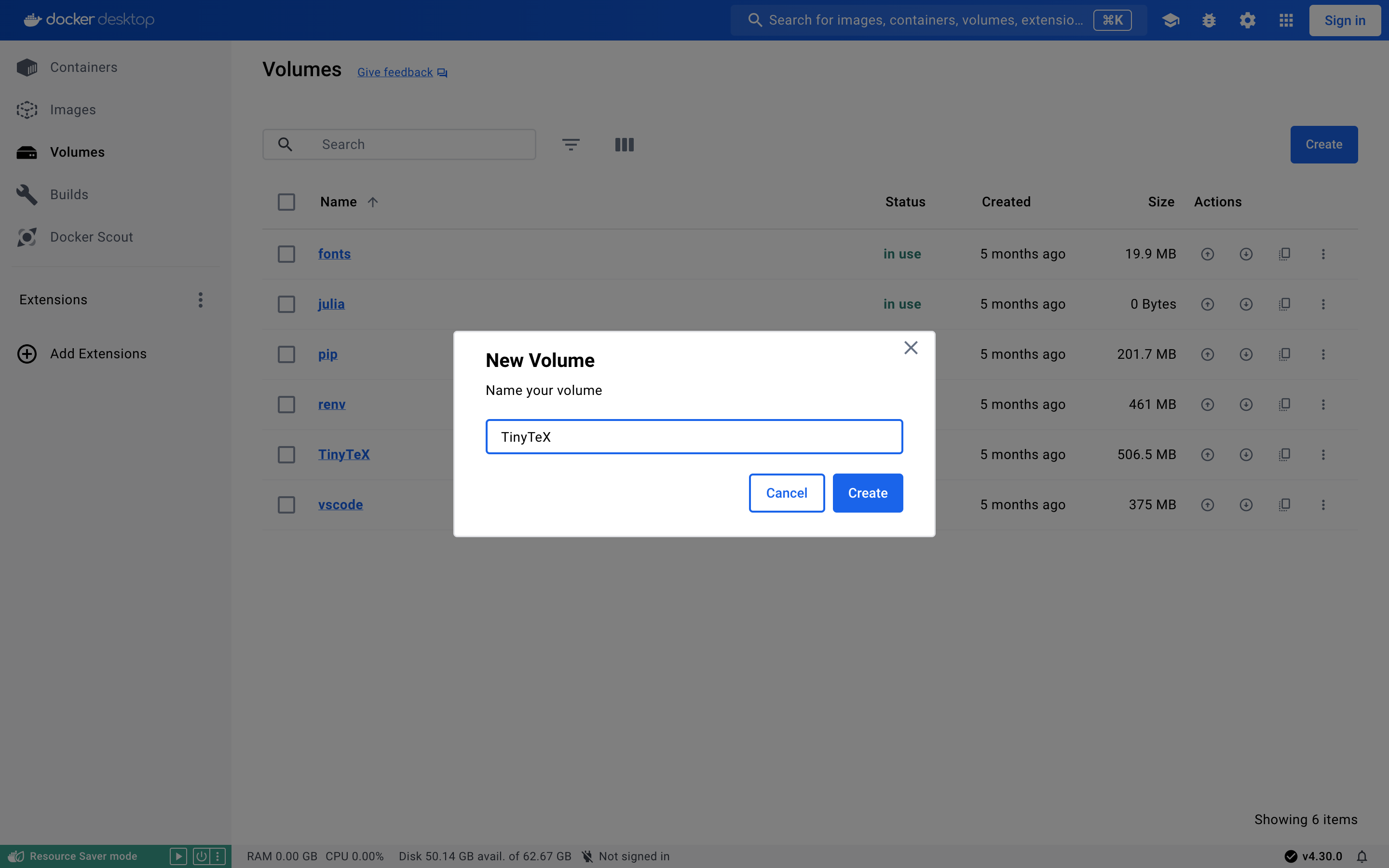
- 画面左側のVolumesに進み、Createからボリュームを作成
- 次の4つを作成します(大文字小文字に注意!)。
TinyTeX,cache,fonts,venv

Git
Windows
- UbuntuでGitをインストール
- Windowsのアプリ一覧からUbuntuを探し、開いてください。開いたら、以下のコマンドを入力して実行します。
sudoを使うとパスワードを求められますが、最初に設定したものです。
Ubuntu
sudo apt-get install git
- 設定
- 以下のコマンドを入力、実行します。ユーザー名は何でも大丈夫です。
- ここに限らずですが、特に注意がない限り
[]ごと置き換えてください。
Ubuntu
git config --global user.name [任意のユーザ名]
git config --global user.email [任意のメールアドレス]Mac
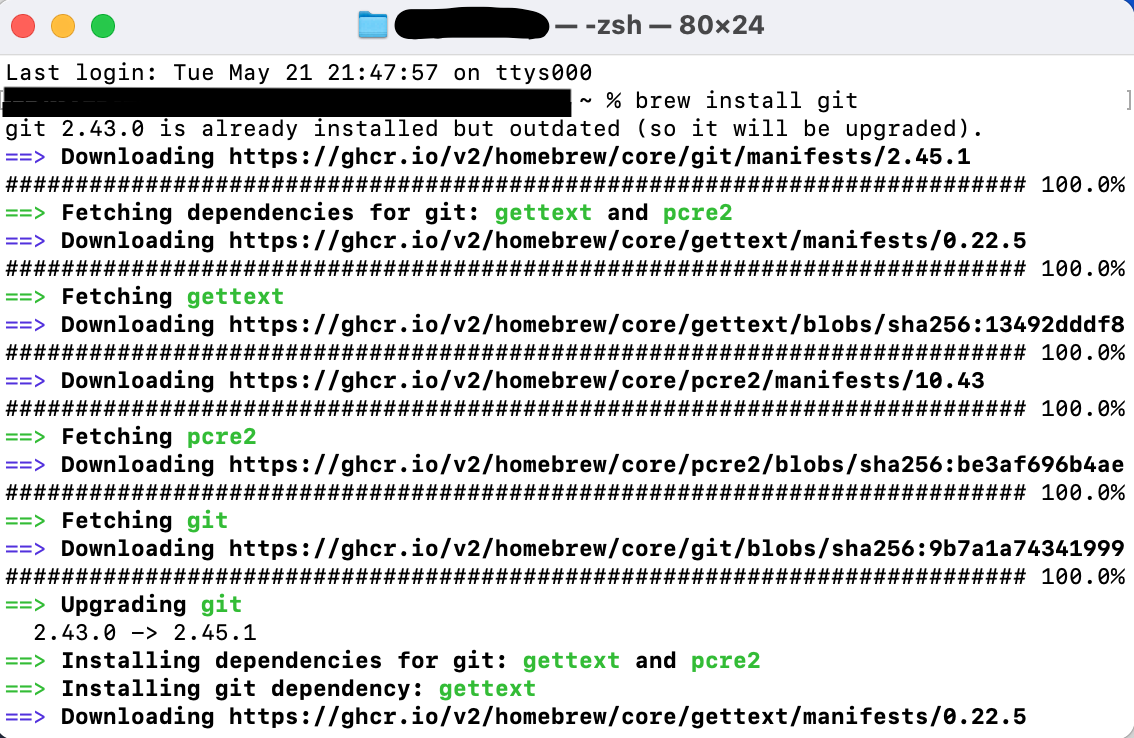
- HomebrewでGitをインストール
- ターミナルを開いて、以下のコマンドを入力して実行します。
Terminal
brew install git
- 設定
- 以下のコマンドを入力、実行します。ユーザー名は何でも大丈夫です。
Terminal
git config --global user.name [任意のユーザ名]
git config --global user.email [任意のメールアドレス]GitHubアカウントの作成
ファイルは基本的にGitHubで管理するので、ここからアカウントを作成してください。
ポイント:
GitHubアカウントを作成したら、VSCodeにログインしておきましょう。
- VSCodeを開く
- 画面左下のアイコンをクリック
- GitHubでサインインを行う
GitHubにログインすることで、その後の作業がスムーズに進みます。
事前準備は以上です!
開発環境の構築
RStudioでこの後作業することになりますが、コマンドを打つと以下の警告が出てくるかもしれません。
警告メッセージ: Character set is not UTF-8; please change your locale
しかし、警告は出るものの、実際の作業には特に問題ありません。これに対処しようと試みましたが、できませんでした…。
もし詳しくて対処できた方は、コメントから教えていただけると幸いです。
まずは基本設定5から説明します。
基本設定
GitHubリポジトリを作成
- テンプレートのGitHub リポジトリにアクセス
- 画面右の「Use this template」から「Create a new repository」を選択
- Repository nameを記入
- Privateを選択
- 通常の研究プロジェクトならPrivateでOK
- 「Create repository」をクリック
リポジトリをクローン
- VSCodeを開く
- 画面左側のを開く
- 「リポジトリの複製」を選択し、さらに「GitHubから複製」を選ぶ
- リポジトリを選択し、クローン
- リポジトリは、「ユーザー名/リポジトリ名」の形式で表示されます。
- 基本的に表示されると思いますが、表示されない場合は手入力してください。
- クローンしたリポジトリを開くか問われるので、開いてください。
- 画面右下に「コンテナーで再度開く」と出たらクリック
- 出ない場合、画面左下「
WSL: Ubuntu」6をクリックし、「コンテナーで再度開く」を選択してください。 - 初めて環境を構築する場合、ここでかなり時間がかかるので辛抱強く待ちましょう。
- 出ない場合、画面左下「

エクスプローラーを開き、\Ubuntu\home\ユーザー名の中を確認してみてください。リポジトリ名と同じフォルダができていると思います。
Macの場合は、ユーザー名の下にできているはずです。
クローンしたフォルダを見てみると、リポジトリにはあるはずのファイルやフォルダが見当たらないかもしれません。

このようなときは、Finderの隠しファイルを表示する設定を変更する必要があります。
以下をターミナルで実行してください。
Terminal
defaults write com.apple.finder AppleShowAllFiles TRUE
killall Finderこれで、隠しファイルも表示されるようになります。
正直なところ、この設定は隠しファイルが邪魔であればしなくてもよいと思います7。VSCode上ではきちんと表示されますので。
RStudioで開く
ここで、ブラウザを用いてRStudioを開きます。毎度この手順を踏む前に、VSCode上で開発コンテナに接続していることを確認してください。開いていないと、次のリンクは無効なものになってしまいます。
- 任意のブラウザで、アドレスバーに
localhost:8787と入力して開く - 右上の
をクリックし、「New Project…」を選択
- 「Existing Directory」を選択
- 「Browse…」より「work」を選択して「Choose」をクリック
- 「Create project」をクリックするとプロジェクトが作成されます。
- コンソールに以下を入力して実行
renvはパッケージを管理するためのパッケージです。- Dockerfileでインストールすることを指示しているので、コンソールでインストールせずとも既に使用可能です8。
R
renv::init()Pythonの設定(任意)
Pythonを使う場合、以下のパッケージをインストールしておきます。
使わない場合はスキップしてください。
使い方としては、Quarto上でPythonのコードを書く or .ipynbで書くことを想定しています。そのために必要なパッケージですが、その他のパッケージを使用する場合も同様の方法でインストールしてください。
- VSCodeに戻る
- 画面上部「ターミナル」より「新しいターミナル」を選択
- 以下のコマンドを入力して実行
Terminal
pip install ipykernel jupyterパッケージはcacheにキャッシュがあるので、1回インストールすれば、2回目以降の環境構築では不要です。
DVCの設定
DVCはデータを管理するためのツールです。
事前準備として、自分のGoogleドライブの任意の場所で、データを入れる用のフォルダを作成しておいてください。
また、共同プロジェクトの場合は、フォルダの共有も設定してください。
- VSCodeに戻る
- 画面上部「ターミナル」より「新しいターミナル」を選択
- 既に画面下部にターミナルが表示されている場合はスキップしてください。
- 以下のコマンドを入力して実行
- 初めて環境構築するときに1回実行しておけば、2回目以降の環境構築では不要です。
Terminal
pip install dvc dvc-gdrive- Googleドライブで作成したフォルダのIDをコピー
- IDは、ドライブでフォルダを開いたときのURLで、最後のスラッシュ(~/folders/)より右側の部分です。
- 次のコマンドを入力して実行
- 最後の部分(四角括弧ごと)をコピーしたIDに変更してください。
Terminal
dvc init && dvc remote add -d myremote gdrive://[Google DriveのフォルダID]LaTeXの設定
R Markdownなどで\(\LaTeX\)を使用するために、TinyTeXをインストールします。
RStudioのコンソールに以下のコマンドを入力して実行してください。
また、TinyTeXもキャッシュされるので、1回インストールすれば、2回目以降の環境構築では実行不要です。
R
install.packages("tinytex")
tinytex::install_tinytex(force = TRUE, dir = "/home/rstudio/.TinyTeX")TinyTeXは、\(\LaTeX\)コードをコンパイルする際に必要なパッケージを自動でダウンロードしてくれるので、ローカルに面倒な設定をしなくて良いのが魅力です。
R MarkdownやQuartoでのPDF出力の仕方については、こちらの記事もご覧ください。
VSCode上でファイルやフォルダを作成するためには、左側のアイコン一番上の「エクスプローラー」をクリックし、その中の上部にあるアイコンの「新しいファイル…」や「新しいファイル…」を選択することでできます。
ここで注意点ですが、状況によっては意図せずフォルダの中に作ってしまうことがあります。
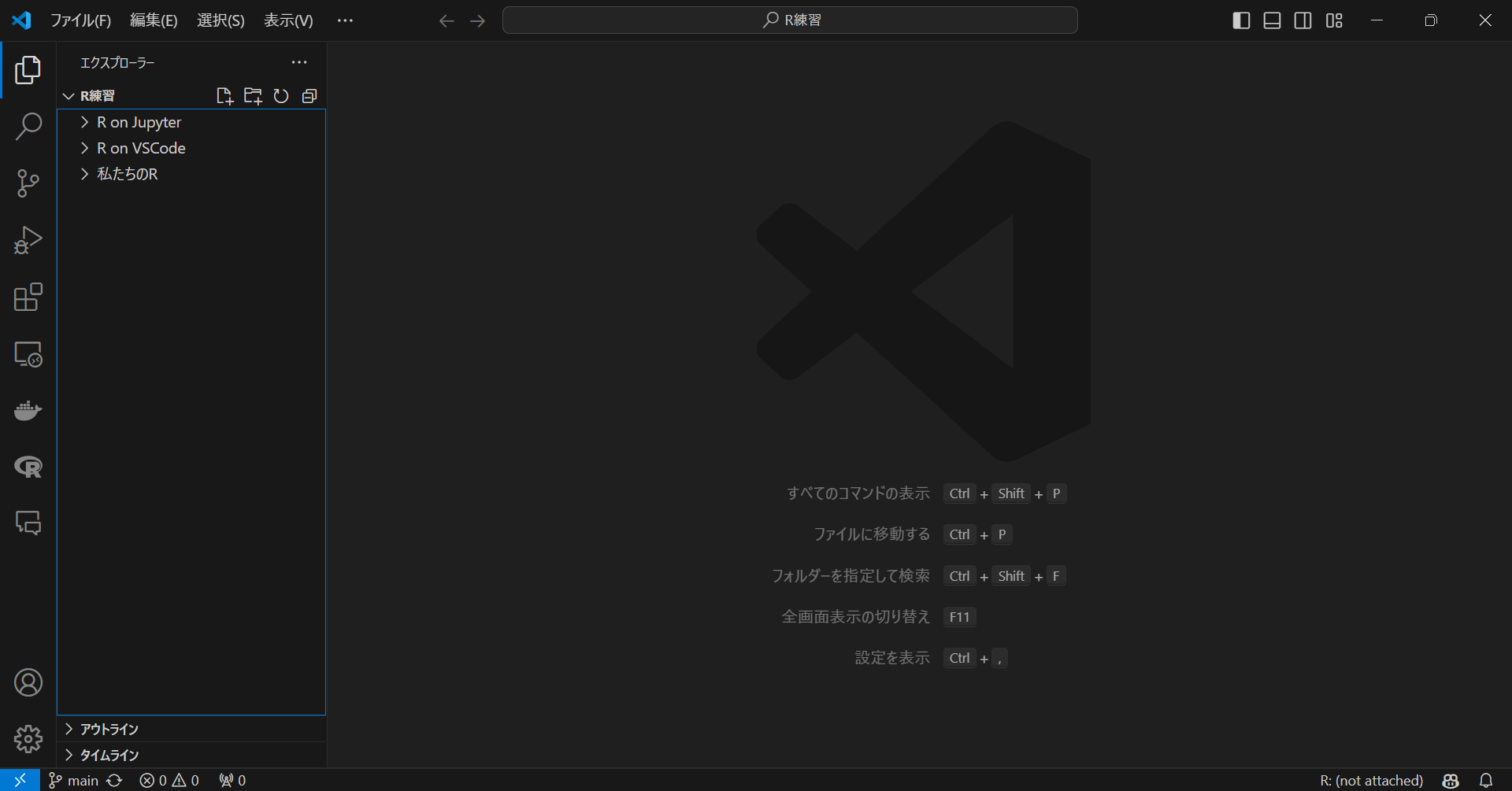
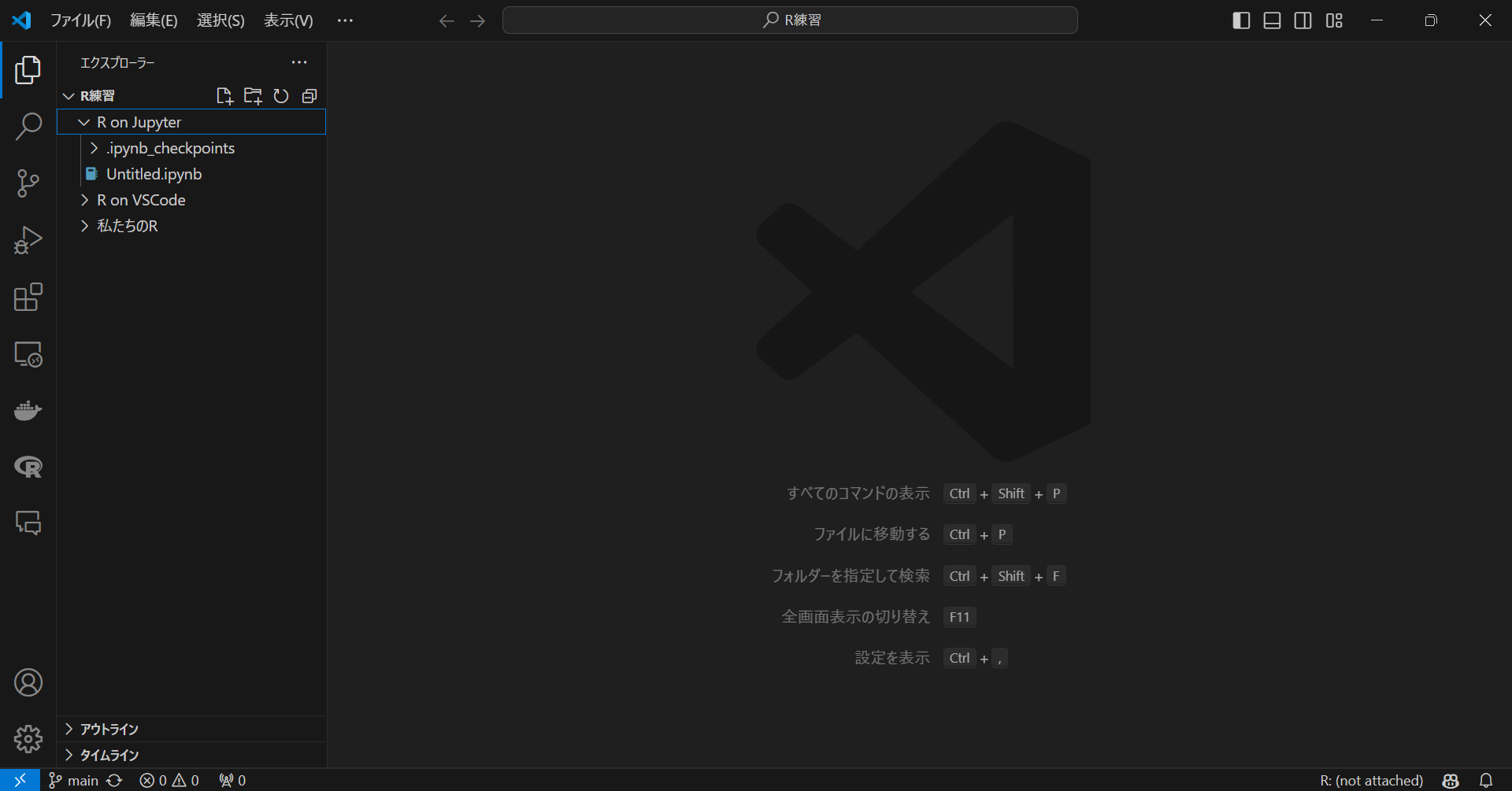
ワーキングディレクトリにファイルを作成したい場合は、まずエクスプローラーの空き部分をクリックします。すると、枠全体が青い線で囲まれると思います。
この状態であれば、ワーキングディレクトリにファイルやフォルダが新規作成されます。下の画像の左側に注目してください。

一方、特定のフォルダの中に作成したい場合は、そのフォルダをクリックしてから新規作成を行ってください。

共同プロジェクトの場合
共同プロジェクトの場合は、GitHubで共有するため、以下の手順を踏んでおいてください。
- GitHubリポジトリでコラボレーターを追加
- リポジトリのSettingsからCollaboratorsに進み、コラボレーターを追加してください。
- Add peopleから招待できます。
ホスト側の環境構築はここで一区切りです!
共同作業者の設定
前提:事前準備を終わらせている
- GitHubで招待を受ける
- メールが届いているはずですので、そこからGitHubにログインしてください。
- リポジトリにアクセスできるようになります。
- リポジトリをクローン
- ホスト側が作成したリポジトリをクローンします。
- ホスト側の設定と同様にしてクローンし、開いてください。
一旦ここまでで、共同作業者の設定は終わりです。
研究作業(ワークフロー)
研究における作業の流れについて説明します。
GitHub関連9についてはこちらの記事で詳しめに解説しましたので、そちらも参考にしてください。
Rのパッケージ
基本的にはブラウザ上のRStudio ServerでローカルのRStudioと同様に作業できます。ここではプロジェクトを管理する観点から説明します。
作業中新たにパッケージを使用した場合、それをrenv.lockファイルに記録することで、必要なパッケージを記録することができます。記録することで環境を移したときに必要なパッケージをすぐインストールできたり、共同研究者と必要なパッケージを(バージョン込みで)共有することができます。
バージョンごと記録できるので、全く同じ環境を再現することが可能です。
新しいパッケージをインストールし、コード内で使用したら、以下のコードを実行し、lockファイルに記録してください10。
R
renv::snapshot()異なる環境に移行した場合、ディレクトリにrenv.lockファイルがあれば、以下のコードで記録したパッケージを一括インストールできます。
R
renv::restore()これでRの開発環境を揃えることができます。PCを変えた場合などにも役立ちます。
また、新しいパッケージを使ったら、その作業が終わるごとにrenv::snapshot()で記録しましょう。
Python のパッケージ
設定ではPythonの設定も加えていますので、必要に応じてPythonも使用できます。
また、そもそもDVCがPythonのパッケージなので、それもrenvと同様に記録できます。Pythonの場合はvenvを用いてパッケージを管理します。
- Pythonのパッケージを追加
- 先ほどと同様に、新しいターミナルを開いて、以下のコードでパッケージをインストールします。
- DVC以外特に使うものがなければ、ここはスキップしてください。
Terminal
pip install [パッケージ名]- パッケージを記録
- Rと同様に、作業が終わったら以下のコードでパッケージを記録します。
requirements.txtはrenv.lockと同じような役割です。
Terminal
pip freeze > requirements.txt- パッケージをインストール(異なる環境に移行した場合)
- 次のコードで、
requirements.txtに記録したパッケージをインストールできます。 - つまり
renv::restore()と同じ役割です。
- 次のコードで、
Terminal
pip install -r requirements.txtデータの管理
データはDVCで管理、Google Drive上で保管します。
DVCでデータを管理するメリットとしては、GitHub上のデータ容量の制限を受けずに管理できることが大きいと思います。GitHubは100MiBを超えるデータをブロックしますので、注意が必要です。
まずはこの記事を見ていただき、Google Cloudでの設定をしてください。
- ワーキングディレクトリに、
dataというフォルダを作成 - データが入ったら、以下のコードを実行
dataフォルダごとドライブに追加します。dataフォルダは.gitignoreに記載されているため、GitHubにはアップロードされません。
Terminal
dvc add data/データは、WindowsのエクスプローラーやMacのFinderから直接フォルダに入れて大丈夫です(通常のWindowsやMacでの作業のように)。
ちなみにWindowsユーザーの方で、一回ローカルに落としてからLinuxにデータやコードを入れたらZone.Identifierというファイルができることがありますが、これは無視して大丈夫です。邪魔であればまとめて消してください。
- 以下のコードを実行
'client-id'と'client-secret'はこちらを参考に変更してください。
Terminal
dvc remote modify --local myremote gdrive_client_id 'client-id'
dvc remote modify --local myremote gdrive_client_secret 'client-secret'
dvc remote modify --local myremote gdrive_user_credentials_file ~/.cache/myremote-credentials.jsonデータをアップロード
- 以下のコードでデータをプッシュします。
- 最初はpushをする過程でアカウントの認証が必要になりますが、表示に従って認証を進めてください。
Terminal
dvc push- データのダウンロード
- プッシュしたデータをダウンロードしたい場合は、以下を実行します。
Terminal
dvc pullJuliaのパッケージ
Julia はパッケージが自動でProject.tomlに保存されるため、共同作業者がインストールするだけで大丈夫です。
- 先ほどと同じ手順で環境をアクティベートする
- 以下のコードでパッケージをインストール
Julia
Pkg.instantiate()まとめ
以上の作業を通じて、再現可能な研究を行うことができます。
環境を揃えるためには、コミット、プッシュ、プルを行い、記録したファイルを共有することが重要です。
以上がワークフローです。お疲れ様でした!
環境構築まとめ
作業フローは、超適当にまとめると次のようになります。
ホスト
- 必要なソフト等をインストールし、事前準備を行う。
- WSL2, Ubuntu, Homebrew, VSCode, Docker, Git, GitHub
- GitHubでリポジトリをインポート、クローン
- RStudio Serverでプロジェクトを作成
renv::init()でrenvを開始renv::snapshot()で適宜パッケージを記録
dataフォルダを作成し、DVCで管理- データは
data内に追加 dvc add data/とdvc pushを使用
- データは
- VSCode上でコミット、プッシュ
共同作業者
- 必要なソフト等をインストールし、事前準備を行う。
- WSL2, Ubuntu, Homebrew, VSCode, Docker, Git, GitHub
- GitHubでリポジトリをクローン
- RStudio Serverでプロジェクトを開く
renv::restore()でパッケージをインストール
- VSCode上で
pip install -r requirements.txtを実行- Pythonパッケージをインストール
dvc pullでデータをダウンロード- VSCode上でコミット、プッシュ
おわりに
今回はDocker & VSCodeを用いた開発環境を説明しました。
個人的な経験として、環境構築はエラーとの戦いです。できるだけエラーに遭遇しないよう丁寧に書いたつもりですが、まだまだ把握していないエラーがたくさんあると思います。
何かエラー等ありましたら、コメントしていただけると幸いです。
参考文献
注
求められない場合は、続けて
wslとだけ入力して実行してください。↩︎左のサイドバーの1番下です。↩︎
もしくは Mac↩︎
単にJapaneseでも出てきます。笑↩︎
単独研究ならここのみでOK、共同研究ならホストが行う設定。↩︎
Mac なら
↩︎ TRUE のところを FALSE にして再度実行すれば消せます。↩︎
余談ですが、
renv::init()のようにパッケージ名::関数のような書き方をすれば、library(パッケージ名)をせずとも関数を使えます。1度だけ使いたいようなときに便利です。↩︎コミット、プッシュやブランチなど↩︎
インストールしただけでコード内で使用していない場合は記録されません。↩︎